.gif)
 Hola¡¡¡ Como estan? bien ?
Hola¡¡¡ Como estan? bien ?  ¡ Toy feliz que las nuevas autoras ya tan empesando a publicar sus entradas,muchas gracias por publicar
¡ Toy feliz que las nuevas autoras ya tan empesando a publicar sus entradas,muchas gracias por publicar  ¡ Aora me toca a mi jijiji sabado y domingo publicar , uff he tenido muchas tareas esta semana , bueno hoy les traigo un tutorial
¡ Aora me toca a mi jijiji sabado y domingo publicar , uff he tenido muchas tareas esta semana , bueno hoy les traigo un tutorial 
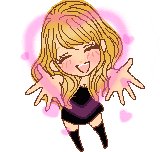
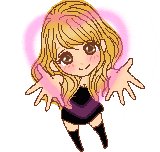
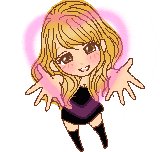
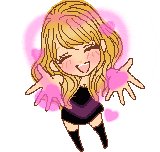
Primero les mostrare el efecto en las imagenes ,con este mismo efecto podemos usarlo para elite afiliados (Efecto amigas).
En la primera imagen solita y grande pasa el cursor y veras el efecto ,ese es el efecto para las imagenes de tus entradas o puedes usarlo en otra cosa.

Si lo desean en su blog solo sige los pasitos :
Paso 1:Van a plantilla /Edicion de HTML/Expandir plantillas de artilugios
Y ponen Ctrl+F y ponen ]]></b:skin>
ponen atras de ]]></b:skin> el siguiente codigo
(para copiar el codigo ,selecciona todo el codigo y Presionas Ctrl+C y ya lo tienes copiado y lo pegas donde te indique )
(para copiar el codigo ,selecciona todo el codigo y Presionas Ctrl+C y ya lo tienes copiado y lo pegas donde te indique )
.borzom { padding : 1px;border-right:4px solid #FFC0CA;border-bottom:4px solid #FFC0CA;border-left:4px solid #E4C0FF;border-top:4px solid #E4C0FF;-webkit-transition: all 1s ease;-moz-transition: all 1s ease;border-radius:2px;-o-transition: all 1s ease;transition: all 1s ease; }#FFC0CA:Color del borde del lado derecho
.borzom:hover {-webkit-transform: rotate(0deg) scale(1.383) skew(0deg) translate(0px);-moz-transform: rotate(0deg) scale(1.383) skew(0deg) translate(0px);-o-transform: rotate(0deg) scale(1.383) skew(0deg) translate(0px);}
#E4C0FF:Color del borde del lado izquierdo
4:Aumenta el numero si quieres que el borde sean mas gruesas
Paso 2:.Luego pones guardar , y te vas a hacer una entrada y vas a HTML y colocas este codigo:
<img class="borzom" src="Url de tu imagen" /></a>Cambias por la Url de tu imagen de entrada y te vas a redactar y veras tu imagen ,pones Vista previa y veras el efecto de la imagen.


Paso 3 :Ir a Diseño/Añadir un gadget/HTMLJavascript
y pegan el siguiente codigo
<a href="Url del blog de tu amiga" target="_blank"><img class="borzom" height="70" src="Url de la imagen" width="70" /></a><a href="Url del blog de tu amiga" target="_blank"><img class="borzom" height="70" src="Url de la imagen" width="70" /></a>Si quieres mas solo sige copiando este codigo despues del codigo </a> del paso 3
<a href="Url del blog de tu amiga" target="_blank"><img class="borzom" height="70" src="Url de la imagen" width="70" /></a><a href="Url del blog de tu amiga" target="_blank"><img class="borzom" height="70" src="Url de la imagen" width="70" /></a>
<a href="Url del blog de tu amiga" target="_blank"><img class="borzom" height="70" src="Url de la imagen" width="70" /></a>Para cambiar el tamaño
70:Es el tamaño de la imagen ,puedes cambiar a un numero menor para que sea un poco mas pequeña
y guardas.
Aora si quieres otro estilo con bordes redondos buscas este codigo en el paso 1
border-radius:2pxAl encontrarlo el
2:Aumentas a 20 y se pondran redondos las esquinas de los bordes y si pones 50 se aran un circulo la imagen
Guardas y Bueno eso es todo

Notita:
Si no encuentras b:skin , entonces en el paso 3 donde digo añadir un gadget y colocan el codigo ,colocan asi entonces el codigo :<style>.borzom { padding : 1px;border-right:4px solid #FFC0CA;border-bottom:4px solid #FFC0CA;border-left:4px solid #E4C0FF;border-top:4px solid #E4C0FF;-webkit-transition: all 1s ease;-moz-transition: all 1s ease;border-radius:2px;-o-transition: all 1s ease;transition: all 1s ease; }
.borzom:hover {-webkit-transform: rotate(0deg) scale(1.383) skew(0deg) translate(0px);-moz-transform: rotate(0deg) scale(1.383) skew(0deg) translate(0px);-o-transform: rotate(0deg) scale(1.383) skew(0deg) translate(0px);}
</style><a href="Url del blog de tu amiga" target="_blank"><img class="borzom" height="70" src="Url de la imagen" width="70" /></a><a href="Url del blog de tu amiga" target="_blank"><img class="borzom" height="70" src="Url de la imagen" width="70" /></a>
<a href="Url del blog de tu amiga" target="_blank"><img class="borzom" height="70" src="Url de la imagen" width="70" /></a><a href="Url del blog de tu amiga" target="_blank"><img class="borzom" height="70" src="Url de la imagen" width="70" /></a>
Si se dan cuenta esta el codigo que dije en el paso 1 pero esta dentro de <style>Aqui el codigo que se ponia antes de b:skin </style> Es otra forma de añadir el codigo antes de b:skin





















Muy buen efecto !! ^^ que bueno que seamos de ayuda♥
ResponderEliminarQue genial el efecto :D
ResponderEliminarLuna gracias por la tuto
ResponderEliminarT-ara!!
ResponderEliminarMuchas gracias por el tuto amiga, me encanta n_n
ResponderEliminarKyaaaaa Gracias por los tutos!! me encanto el efecto de la imagen *O* esta genial!! el de amigas esta hermoso!!! *O*
ResponderEliminarMuchos besos y se me cuida!!
Muy bueno :D gracias
ResponderEliminara mi me encanta este efecto se agradece y la snuevas autoras son muy lindas :D
ResponderEliminarme encanta!!!! ^v^
ResponderEliminarun efecto que podría servir mucho ^^
gracias!! >u<
besos!!! ^-^
Me entanto el tuto!! lo usare para renovar el diselo de mi blog, aunque probablemente no estara listo pronto n_nu
ResponderEliminarTe quedo genial, saludos!!
que lindo efecto me encanta !!! tal vez lo pruebe gracias por la mini referencia a mi blog gracias luny
ResponderEliminarlo que si me da curiosidad es como editates el gif??
de roly poly donde dice tutoriales ??
recuerdo que tenias un boton gif que tambien le pusistes la palabra y conservaba su movimiento
plis has un tutorial de que programa es??
es que me gusta mucho los gifs *o* seria algo linda
espero y no sea molestia MUCHOS SALUDOS !!!
BYE
saluditos
OwO yo tampoco lo sabia como aserlos ,pero me di cuenta que tenia dos photoshop CS5 ,yo usaba uno ,mi hermana abrio el otro que nunca lo abia abierto y los gif los abrio en capas, no lo sabia O.O¡ Pero los dos photoshop tiene el mismo nombre , photoshop CS5,pero averiguare bien sobre ese photoshop
Eliminarmuchas gracias por el tutorial ^^
ResponderEliminarEsta awwww precioso
ResponderEliminarOwwww¡¡¡ ♥ ya tengo mis imooto *o*¡¡wiii
ResponderEliminarHola Lunany! *w*
ResponderEliminarQuería Saber Qué Actions Usas Para Editar Todas Las Imgs De Tu Blog, Sobre Todo Las De Top Comentaristas & Amigas :D Usas Actions, No? OwO XDDD & Que Las Juntes En Un Pack <3 Puedes? >w<
Un Besooo~
Todas las actions que use ,son de kumy *o*¡
EliminarMuchas Gracias :D
EliminarPor Cierto, En Vez De "Imooto" No Se Dice "Imouto"? Eso Dice En Internet, En Todas Partes D:
Gracias De Nuevo *w*
Que hermoso!! *v*
ResponderEliminarmuchas gracias por el tutorial °O°!! <3
Besos~
Hola!!
ResponderEliminarque buen tutorial *0*
amo como lo explicas asi todo bien clarito jeje
saludos linda
besos chuuu n.n
Hola luny:3 Cuando te refieres a 'Atras de ]]>' no entiendo D:
ResponderEliminarSi encontraste el codigo ]]> ,atras de ]]> colocas el codigo que dije :3 ,
EliminarEjemplo:
Aqui el codigo que di ]]>
Holuu Luny no encuentro B:Skin D:
ResponderEliminarMe ayudas?Besotes!
Atte:Lari Itzumiki
Añadi una notita al final de la entrada para las que no encuentras b:skin ,espero que te sirva
EliminarMuchisimas garcias Luna!!Te admiro!! *o*/
ResponderEliminarAtte:Larita
Holiss :3 Me Encanta Tu Blog Es Muy Hermosisimo ! ♥ Solo te Queria Preguntar Como Haces Para Que Los Demas No Copien de Tu Blog Me Dirias!? Es que ami me copian varias veces y me canse entonces te pregunto a ti ,, Gracias :D
ResponderEliminar