Hola! este es mi primer tuto y trata de una fanbox de facebook con efecto deslizante
si quieres ver como queda da clic aqui
Solo tienes que pegar este codigo en un gadget html/javascript, para los que usan plantilla clasica ,colocar en el lugar que desee,dentro de un gadget
<style>si quieres poner otra pestañita solo tienes que copiar y pegar donde dice PRIMERA PESTAÑA.
#flotante1 {
position:fixed;
top:100px;
right:-250px;
float:right;
width:288px;
display:block;
padding:0;
z-index:1002;
-moz-transition: all 1s;
-webkit-transition: all 1s;
-o-transition: all 1s;
}
#flotante2 {
position:fixed;
top:240px;
right:-250px;
float:right;
width:288px;
display:block;
padding:0;
z-index:1003;
border-radius:10px;
-moz-transition: all 1s;
-webkit-transition: all 1s;
-o-transition: all 1s;
}
#flotante3 {
position:fixed;
top:380px;
right:-250px;
float:right;
width:288px;
display:block;
padding:0;
z-index:1004;
border-radius:10px;
-moz-transition: all 1s;
-webkit-transition: all 1s;
-o-transition: all 1s;
}
#flotante1:hover, #flotante2:hover, #flotante3:hover {
right:0px;
-moz-transition: all 1s;
-webkit-transition: all 1s;
-o-transition: all 1s;
}
div.likeboxwrap {
margin-top:-5px;
margin-left:-45px;
width:238px;
height:325px;
background-color:#fff;
overflow:hidden;
border-radius:10px;
}
</style>
<!-- Primera pestaña -->
<div id='flotante1'>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjiiGs1BHoIr8Q0gmZonAI1_EHDZfxzeU2HfZSmsCtquwmVXsW1lvkdpUHwMIsaj6P8ThqhQAAlcZy4htgRkYlC2h-5Giy861cMNXra_9a5w0iBBEJoSapccnoSeLNU4ssuXlhb3G_nr3Q/' style='float:left;'/>
<div style='background: #3c5a98; height:325px; margin-left:38px;padding: 8px 5px 0pt 50px;border-radius: 0px 0px 0px 10px;'>
<span><div class='likeboxwrap'>
<iframe allowtransparency='true' frameborder='0' scrolling='no' src='http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fnombre-de-la-página-de-facebook&width=240&colorscheme=light&connections=15&stream=false&header=false&height=350' style='border:Dashed 1px; overflow:hidden; width:240px; height:325px;'/></iframe>
</div>
</span></div>
</div>
<br>
 Borra y cambia
Borra y cambia
Borra:
http%3A%2F%2Fwww.facebook.com%2Fnombre-de-la-página-de-facebook
Cambia por:
La Url de tu pagina de facebook (no la de twitter)
Nota de Luna: AYUDA PARA LOS QUE NO LES SALE :
Apartir de :
<span><div class=’likeboxwrap’>
borra todo lo de abajo y coloca este codigo:
<iframe src=”//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%XXXXXXXXXXXX&width=240&height=258&show_faces=true&colorscheme=light&stream=false&show_border=false&header=false” scrolling=”no” frameborder=”0” style=”border:none; overflow:hidden; width:240px; height:258px;” allowtransparency=”true”></iframe>
</div>
</span></div>
</div>
<br />
Y luego cambia XXXXXXXXXXXX por el numero de url de tu pagina:
Un ejemplo la url de mi pagina Lunany Kawaii es esta:
https://www.facebook.com/pages/Lunany-kawaii/514077101992556
Los numeros 514077101992556 lo remplazo donde esta XXXXXXXXXXXX
y listo ,aora busca tu url de tu pagina y los numeros que tenga copialos en XXXXXXXXXXXX
Si quieres la de google+ haz lo mismo pero con este codigo:
Cambia XXXXXXXXXXXXXX por el numero del perfil, esto:
Eso fue todo, bye!!
Notitas de Luna:
Para Kramer DeKretos: primero para cambiar el color de los bordes que esta azul , tienes que buscar este codigo:
3c5a98
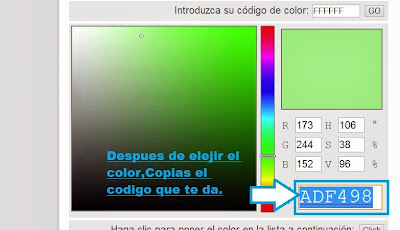
Para encontrar otros colores y que te de el codigo de ese color que quieres busca en esta pagina:
Elijes un color y te da un codigo
Ese codigo lo remplazas en 3c5a98
Y listo ya tenemos los bordes del Fanbox con el color que querían.
Aora para cambiar de color la cajita Fanbox donde dice Facebook buscas esto :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjiiGs1BHoIr8Q0gmZonAI1_EHDZfxzeU2HfZSmsCtquwmVXsW1lvkdpUHwMIsaj6P8ThqhQAAlcZy4htgRkYlC2h-5Giy861cMNXra_9a5w0iBBEJoSapccnoSeLNU4ssuXlhb3G_nr3Q/
Es la imagen de la cajita de facebook ,tu tienes que hacer otra imagen ,con ayuda de photoshop o otro programa,pero yo les dejo un modelo mio este:
Alli pueden cambiar los colores photoshop :3 lo guardan en .png y lo suben a
http://es.tinypic.com/?t=postupload o otro host
Yo les enseñare de tinypic
Ya al subir la imagen, les dara la url
lo remplazan en https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjiiGs1BHoIr8Q0gmZonAI1_EHDZfxzeU2HfZSmsCtquwmVXsW1lvkdpUHwMIsaj6P8ThqhQAAlcZy4htgRkYlC2h-5Giy861cMNXra_9a5w0iBBEJoSapccnoSeLNU4ssuXlhb3G_nr3Q/
Y listo n.n ,eso es todo.
att:
























waa gracias..ya lo puse en i blog y quedo genial!!
ResponderEliminargracias!
muy buen tutorial, gracias por el ^^
ResponderEliminarKyaaaa Gracias por el tuto!!!!
ResponderEliminarLo voy a poner en mi blog ;3
Muchos saludos y Cuidense!!
Está genial el tutorial, debe quedar muy bien :)
ResponderEliminarlindisimo tutorial :3 un 10
ResponderEliminareste truco lo había visto en algunos blogs ^^
ResponderEliminarahora gracias a ti ya sé como usarlo ^v^
besos!!! ^-^
Devo ser a la unica que no le aparece ;( Me sale pero paso el cursor por encima y no aparece nada de nada too blanco :$
ResponderEliminarya somos dos :/
EliminarO.O¡ Aw algo debe tar mal tonces ,como no me permite en comentarios codigos,te respondere en una pagina lo que tienes que hacer:
Eliminarhttp://lunany-kawaii.tumblr.com/cajadefacebook
Notita: El codigo sale largo,pero copialo ,saldra bien, x3
Gracias por el tutorial <3 Muy util!
ResponderEliminarya lo puse pero me gustaría saber como le puedo cambiar los colores...
ResponderEliminarGracias :)
otra pregunta, como puedo dejar el botón estático así como el tuyo? es q cuando subo y bajo la barrita no se, como q se mueve y quiero q se quede quieto....
ResponderEliminarMuchas gracias luna lo utilizare y te dare todo el credito
ResponderEliminarno me sale
ResponderEliminarHay una notita para los que no les sale o.o ,tampoco te sale ? ,ni la cajita nada? o.o
EliminarNose como hacerlo no me sale
ResponderEliminar