 Hola
Hola  ya volvi
ya volvi  como estan? , ya vieron a la nueva autora ?
como estan? , ya vieron a la nueva autora ? Es una amiga que le tengo mucha confianza y es muy buena y amable
Es una amiga que le tengo mucha confianza y es muy buena y amable  la autora Minnie
la autora Minnie  ,ella me ayudara asiendo otras plantillas y algunas cosas del blog ,también publicara lo que desee ,espero que les aya agradado a todas , y el 3 de Marzo empieza mis clases
,ella me ayudara asiendo otras plantillas y algunas cosas del blog ,también publicara lo que desee ,espero que les aya agradado a todas , y el 3 de Marzo empieza mis clases  wa¡ no quiero ir
wa¡ no quiero ir  , pensaba irme a Arequipa a estudiar pero me quedare un año mas aqui ,no me gusta tanto mi U pues no hay gente que se esfuerze en estudiar ,la mayoria se escapa de la U
, pensaba irme a Arequipa a estudiar pero me quedare un año mas aqui ,no me gusta tanto mi U pues no hay gente que se esfuerze en estudiar ,la mayoria se escapa de la U  , son muy relajados ,quisiera alguna amiga que sea estudiosa alli ,como en el colegio con mi amiga Ana
, son muy relajados ,quisiera alguna amiga que sea estudiosa alli ,como en el colegio con mi amiga Ana  ,estraño como era en el colegio
,estraño como era en el colegio  ¡ Pero ya encontrare a otra cuando me vaya a Arequipa
¡ Pero ya encontrare a otra cuando me vaya a Arequipa 
Bueno dejando eso ,les traigo otro tutorial  ,es sobre un reproductor de youtube pero con un efecto muy lindo para sus blogs asi es como queda :
,es sobre un reproductor de youtube pero con un efecto muy lindo para sus blogs asi es como queda :
Si lo quieren sigan los pasos : ,es sobre un reproductor de youtube pero con un efecto muy lindo para sus blogs asi es como queda :
,es sobre un reproductor de youtube pero con un efecto muy lindo para sus blogs asi es como queda : Para Plantilla Basica o Blogger: Ir a Diseño/Añadir gadget/HTMLJavacript y pegas el siguiente codigo
Para Plantilla Clasica o Blogskin:Pegar el siguiente codigo donde lo desees
<style>7LG7puaC1CM : Es la musica que puse yo , si quieres otra musica de youtube tiene que ser
#music{
position:fixed; top:90px; left:10px;/*90 Aumentas y se va mas abajo left izquierda */
padding-top:10px;padding-bottom:17px;
text-align:center;/*Letra centrada*/
height:10px; width:34px;
overflow:hidden;
border:3px solid #B49A9A;/*Border 3 Tamaño solid Tipo B49A9A Color*/
color:#888;/*Color de la Letra*/
border-radius:40px;/*Border Redondeados*/
-webkit-transition: opacity 0.7s linear;
-webkit-transition: all 0.7s ease-in-out;
-moz-transition: all 0.7s ease-in-out;
-o-transition: all 0.7s ease-in-out;
background-color:#FFFFFF;
z-index:999;
}
#musicplayer{
padding-top:10px;
-moz-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
#music:hover {
border:3px dotted #febdbd; /*Border 3 Tamaño dotted Tipo febdbd Color*/
padding:5px; height:65px; width:65px;
border-radius:70px;/*Border Redondeados*/
}
</style>
<div id="music">
<center>
<img src="Url de un mini gif" style="background:none;border:none;padding-top:0px;" /></center>
<div id="musicplayer">
<center><object width="30" height="25"><param name="movie" value="http://www.youtube.com/v/7LG7puaC1CM?version=2&autoplay=1&hl=en_US&color1=DACDBE&color2=DACDBE" /><param name="allowFullScreen" value="true" /><param name="allowscriptaccess" value="always" /><embed src="http://www.youtube.com/v/7LG7puaC1CM?version=2&autoplay=1&hl=en_US&color1=C9B29F&color2=DACDBE" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="30" height="25"></embed></object></center>
</div>
</div>
Ejemplo:
Buscas tu musica y te vas a su url y copias lo que esta adelante de v=.
y UEIJezQzTNo lo remplazarias en 7LG7puaC1CM
Bueno eso es un ejemplo n.n,busca tu musica .
C9B29F y DACDBE :Es el color del boton del reproductor play :
Puedes eliminar :
border-radius:40px;/*Border Redondeados*/
border-radius:70px;/*Border Redondeados*/
y queda en forma cuadrada el reproductor
Perseonalizar tipo de bordes:
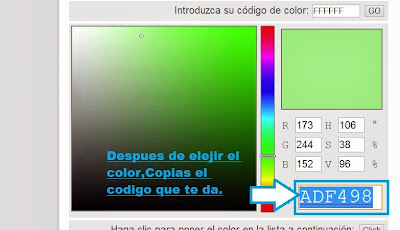
Personalizar colores:
Para encontrar otros colores y que te de el codigo de ese color que quieres busca en esta pagina:
Elijes un color y te da un codigo

y lo remplazas por el otro color que di en los otros codigos.
Entrada actualizada : Personalizar comentarios Ahora si lo pueden personalizar :3
























Gracias Por El Tuto Luna! :3
ResponderEliminaroh que lindo! gracias por el tutorial Luna nwn
ResponderEliminarSuper^^
ResponderEliminarBienvenida de Nuevo Luna! :3
ResponderEliminarMuy buen tutorial, miles de gracias.
Hola!
ResponderEliminarGracias por la tutorial...esta genial^^
saludos!~
muy chulo el tutorial, gracias ^^
ResponderEliminar